Fairytale Fix-Up
Fairytale Fix-Up is a casual third person puzzle game, where fairy tales are struggling to follow their original storyline. By collecting, breaking, assembling and placing words correctly in the fairy tale world, you’re helping the story unfold as it should.
Project Information
Genre: Third Person Adventure Puzzle
Engine: Unreal Engine 4
Duration: 16 weeks
Team Size: 16
Primary Role: Level Designer
Secondary Role: Game Designer
Utilized Tools:
G-Suite
Jira
Perforce
Unreal Engine 4
SketchUp
G-Suite
Jira
Perforce
Unreal Engine 4
SketchUp
Achievements
Fairytale Fix-Up is the first released project I’ve worked on.
The development of this project has taught me many lessons in:
~ Remote work.
~ Risks of a vague concept.
~ Dealing with communication issues.
Responsibilities / Contributions
Researching & Designing the Core Gameplay.
Blueprinting the first playable.
Designing, Iterating and Testing 1 out of 2 Levels.
Assisting in Level Dressing.
Implement basic Onboarding Text.
Puzzle Designs
Researching & Designing
Core Gameplay
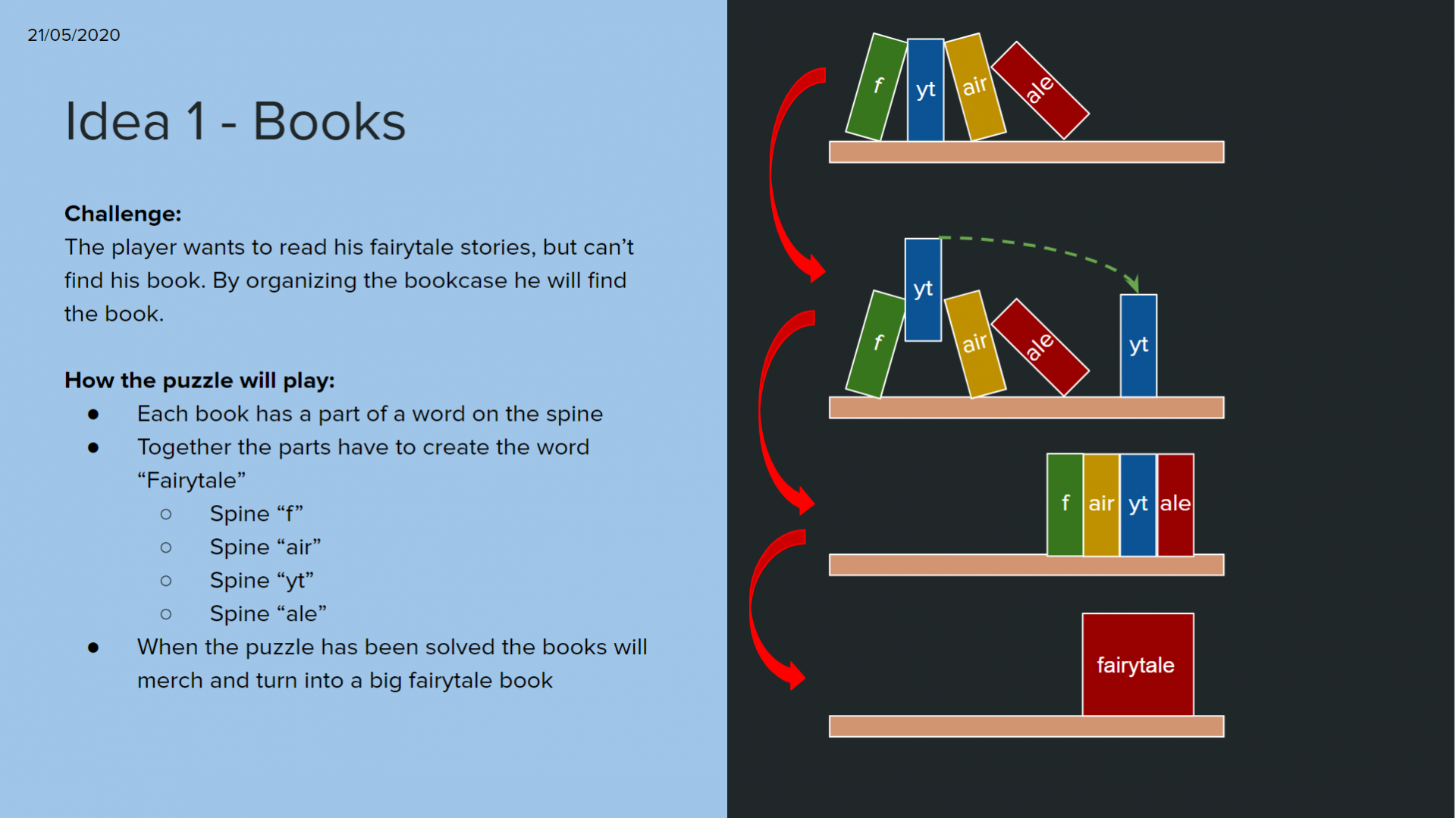
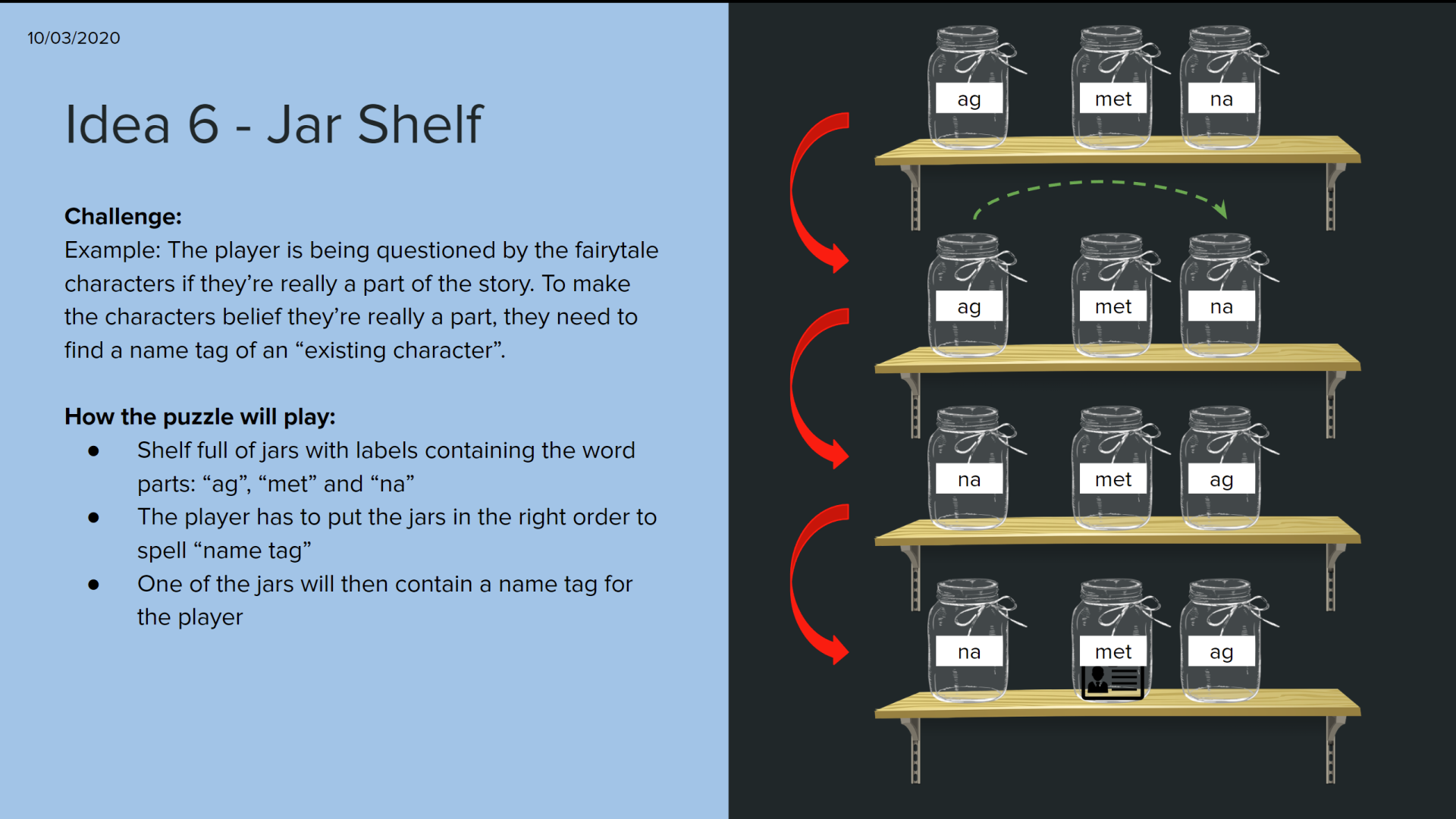
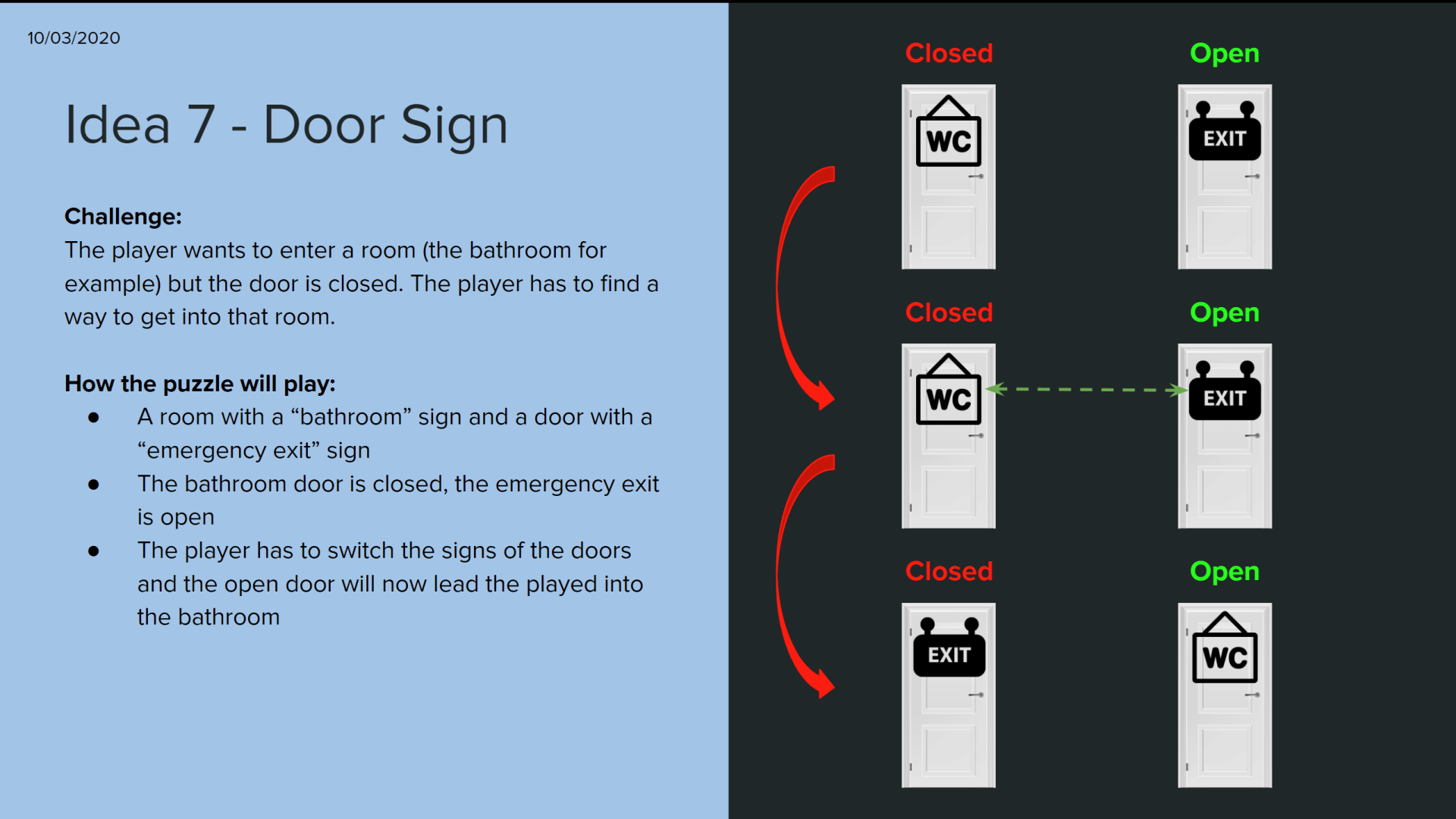
I got to redesign the core gameplay of Fairytale Fix-Up: Word Puzzles.
The initial idea behind the word puzzles was approved, but the execution required some extra iterations.
The word puzzle had to change the world around the player, so I didn’t have a lot of wiggle room. But after some research into the core gameplay of some classic word puzzles, visualizing a couple of different puzzle ideas and frequent discussions with other designers, we settled for our current puzzle feature:
The player has to collect, sometimes even break or assemble, words from their surroundings. By placing the correct word onto a problem, the environment will change according to the word.
Researching & Designing
Core Gameplay
Puzzle Designs
I got to redesign the core gameplay of Fairytale Fix-Up: Word Puzzles.
The initial idea behind the word puzzles was approved, but the execution required some extra iterations.
The word puzzle had to change the world around the player, so I didn’t have a lot of wiggle room. But after some research into the core gameplay of some classic word puzzles, visualizing a couple of different puzzle ideas and frequent discussions with other designers, we settled for our current puzzle feature:
The player has to collect, sometimes even break or assemble, words from their surroundings. By placing the correct word onto a problem, the environment will change according to the word.
Blueprinting First Playable
I created Fairytale Fix-Up’s first playable in Unreal Engine 4. This playable focussed on the core gameplay features:
~ Puzzle Feature: Word Recognition
~ Events: Door opening and Asset revealing
~ Inventory: Picking up & Dropping items, Data Storage
This first playable served as our proof of concept and was made without the assistance of any programmers. I studied tutorials and conducted many functionality tests, to create the core gameplay with some blueprints.
First Playable
Based upon the outcome of these prototypes, we re-evaluated the functionality of our designs, and defined a feature list for the production phase. So, all the defined features can be implemented with clean code and their full functionality, replacing the rough prototypes.
Blueprinting First Playable
First Playable
I created Fairytale Fix-Up’s first playable in Unreal Engine 4. This playable focussed on the core gameplay features:
~ Puzzle Feature: Word Recognition
~ Events: Door opening and Asset revealing
~ Inventory: Picking up & Dropping items, Data Storage
This first playable served as our proof of concept and was made without the assistance of any programmers. I studied tutorials and conducted many functionality tests, to create the core gameplay with some blueprints.
Based upon the outcome of these prototypes, we re-evaluated the functionality of our designs, and defined a feature list for the production phase. So, all the defined features can be implemented with clean code and their full functionality, replacing the rough prototypes.
Forest Nodemap
Level Design
I brainstormed, sketched and wrote different puzzle scenarios for the Forest level. These scenarios were based upon a forest environment, keeping the following questions in mind:
~ What obstacles could occur in a forest?
~ What items can be found in a forest?
~ Do these items have the possibility to display words?
~ Which puzzle mechanics will be used?
~ What is the solution to the puzzle?
I maintained a continuous feedback loop with another Level Designer, to gain valuable insights and feedback on my puzzle scenarios, while keeping our levels alligned.
I created a 3D node map after the final puzzle scenarios were defined and arranged. This node map was creating in SketchUp and portrays the puzzle locations and player boundaries. This image served as a visual example within the LDD, together with a flowchart of the entire level, to communicate the design as clearly as possible to the Fairytale Fix-Up team.
Level Design
Forest Nodemap
I brainstormed, sketched and wrote different puzzle scenarios for the Forest level. These scenarios were based upon a forest environment, keeping the following questions in mind:
~ What obstacles could occur in a forest?
~ What items can be found in a forest?
~ Do these items have the possibility to display words?
~ Which puzzle mechanics will be used?
~ What is the solution to the puzzle?
I maintained a continuous feedback loop with another Level Designer, to gain valuable insights and feedback on my puzzle scenarios, while keeping our levels alligned.
I created a 3D node map after the final puzzle scenarios were defined and arranged. This node map was creating in SketchUp and portrays the puzzle locations and player boundaries. This image served as a visual example within the LDD, together with a flowchart of the entire level, to communicate the design as clearly as possible to the Fairytale Fix-Up team.
Implementing Basic Onboarding
During the development of Fairytale Fix-Up, I discussed the introduction order of the puzzle mechanics with another Level Designer. We intended to gradually introduce players to new puzzle mechanics. However, due to our excessive scoping, we failed to consider a proper onboarding method.
Together with another Level Designer, we were able to set up the onboarding text, utilizing the narrative system paired with a trigger box. The onboarding explains the player character controls and the basic puzzle mechanics, through the narrative of our player character.
Onboarding Text
We also implemented a simple hint system, which helps the player to get through the puzzles one by one. This hint system was set up in a similar manner as the narrative system.
Implementing Basic Onboarding
Onboarding Text
During the development of Fairytale Fix-Up, I discussed the introduction order of the puzzle mechanics with another Level Designer. We intended to gradually introduce players to new puzzle mechanics. However, due to our excessive scoping, we failed to consider a proper onboarding method.
Together with another Level Designer, we were able to set up the onboarding text, utilizing the narrative system paired with a trigger box. The onboarding explains the player character controls and the basic puzzle mechanics, through the narrative of our player character.
We also implemented a simple hint system, which helps the player to get through the puzzles one by one. This hint system was set up in a similar manner as the narrative system.
Personal Retrospective
As a Level Designer, I’m happy to see that the players get through the Forest Level with a little bit of trial and error. If we had more time to work on this project, I would invest that time onto the onboarding. We did take onboarding into accounted for level design by slowly introducing our gameplay features to the player, but neglected to create a proper onboarding scheme which conveys the basic gameplay information. Although we have a narrative that explains some of the game mechanics, players frequently skipped over the long instructive sentences and didn’t comprehend all of the puzzle elements.
As a Game Designer, I would like to pursue the original design of the word placement on the puzzle pieces, if provided with more time. Since the word placement was originally designed to be directly on the assets, instead of floating above them, which initially served as a placeholder. But due to some miscommunication and lack of time, our placeholder remained in the final build.
The most important lesson I learned as a designer:
When exiting the concepting phase, the game’s core should be established. If this isn’t the case, the project will most likely slip behind schedule, with a lot of miscommunication within the team.